Dokumentation zum GreenSign Widget
Mit dem GreenSign Widget kannst du deine GreenSign Bewertung komfortabel in deine bestehende Webseite integrieren.
Um das Widget auf deiner Webseite anzuzeigen, benötigst du zwingend deine GreenSign-ID. Diese kannst du direkt bei GreenSign erfragen.
Die Integration sollte von einer in der Webentwicklung erfahrenen Person durchgeführt werden. Wenn du dbzgl. keine(n) Ansprechpartner(in) hast, wende dich einfach an uns: greensign-support@eick.it
Dokumentation ist zu kompliziert?
JavaScript Code
<script>
(function(h,o,t,e,l,g,s){h[l]=h[l]||function(){
(h[l].q=h[l].q||[]).push(arguments)},h[l].l=1*new Date();g=o.createElement(t),
s=o.getElementsByTagName(t)[0];g.async=1;g.src=e;s.parentNode.insertBefore(g,s)
})(window,document,'script','https://api.greensign.de/widget/greensign.js','gs');
gs("GSXXXXX");
</script>Füge den obigen Code vor dem schließenden </body> HTML-Tag in deine Webseite ein.
Nicht vergessen!
Bitte ersetze "GSXXXXX" mit deiner Greensign-ID. Bei SPA-, Gastro- oder OFFICE-Zertifizierungen ist ein weiterer Parameter (type) erforderlich, siehe weiter unten.
JavaScript Optionen
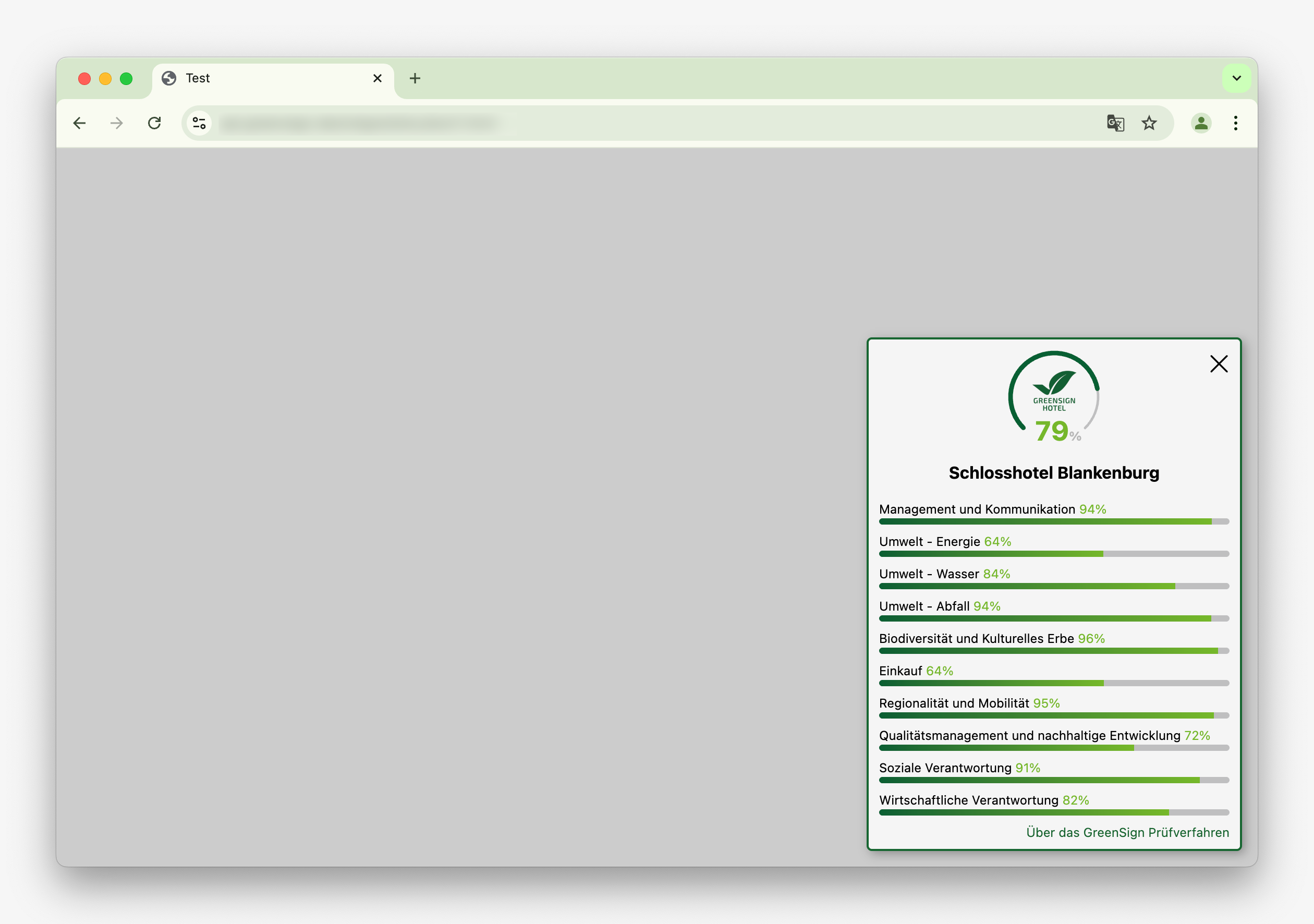
Du kannst zusätzlich Optionen für eine Platzierung des Widgets nach deinen Wünschen festlegen. Ohne Optionen wird das Widget immer als Bubble am unteren rechten Bildrand angezeigt.
gs("GSXXXXX", { /* Die Optionen übergibst du als zweiten Parameter der gs Funktion als JavaScript Objekt */ });Beispiel: Mit folgendem Code wird das Widget stattdessen unten links angezeigt.
<script>
(function(h,o,t,e,l,g,s){h[l]=h[l]||function(){
(h[l].q=h[l].q||[]).push(arguments)},h[l].l=1*new Date();g=o.createElement(t),
s=o.getElementsByTagName(t)[0];g.async=1;g.src=e;s.parentNode.insertBefore(g,s)
})(window,document,'script','https://api.greensign.de/widget/greensign.js','gs');
gs("GSXXXXX", { position : "bottom-left" });
</script>Liste der verfügbaren Optionen
| Option | Bedeutung | Mögliche Werte | Beispiel |
|---|---|---|---|
| type | Typ der Zertifizierung | hotel, office, spa | Für die Zertifizierungen des Typs "Office", "Gastro" und "Spa" ist diese Angabe Pflicht!
|
| position | Anzeigeposition des Widgets | bottom-left, bottom-right, top-left, top-right, center-left, center-right | Bitte achte bei der Auswahl der Position darauf, dass du
keine wichtigen Elemente auf deiner Website verdeckst, z.B. die mobile Navigation (meistens
oben rechts).
|
| size | Anzeigegröße des Widgets | default, large |
|
| lang | Sprache des Inhalts des Widgets. Ohne diese Option wird versucht die Sprache des Benutzers automatisch zu erkennen. | auto, de, en, it, fr, es | |
| container | Du kannst das Widget auch in das Layout deiner Webseite integrieren. Dazu kannst du hier einen CSS-Selector z.B. eines DIV Elements angeben, in welches das Widget eingefügt wird. | [CSS SELECTOR] | |
| booking | Fügt einen Button mit einem Link in das Widget ein. Diesen kannst du z.B. für einen Link zur Buchungsseite verwenden. | JavaScript Object (deutsch, englisch, italienisch, etc. - siehe Beispiel) | |